スマホで自動車保険見積もり “わかりにくさを解消“する3つの改善
2023年02月17日

「スマホで自動車保険の見積もりをすると、小さな画面だし内容もわかりにくいよね…」そう思ったことはありませんか?&eは、ユーザビリティ向上のため、スマホでの自動車保険&eの見積もり結果画面をブラッシュアップしました。
お話を伺った担当者
前田 朋子(まえだ ともこ)/CX推進部
Webサイトの企画運営に携わり、&eではブランドサイトをメインに担当。見積もり・申し込み画面のデザイン・開発を行う。
「自動車保険はわかりにくい」お客さまの声が出発点

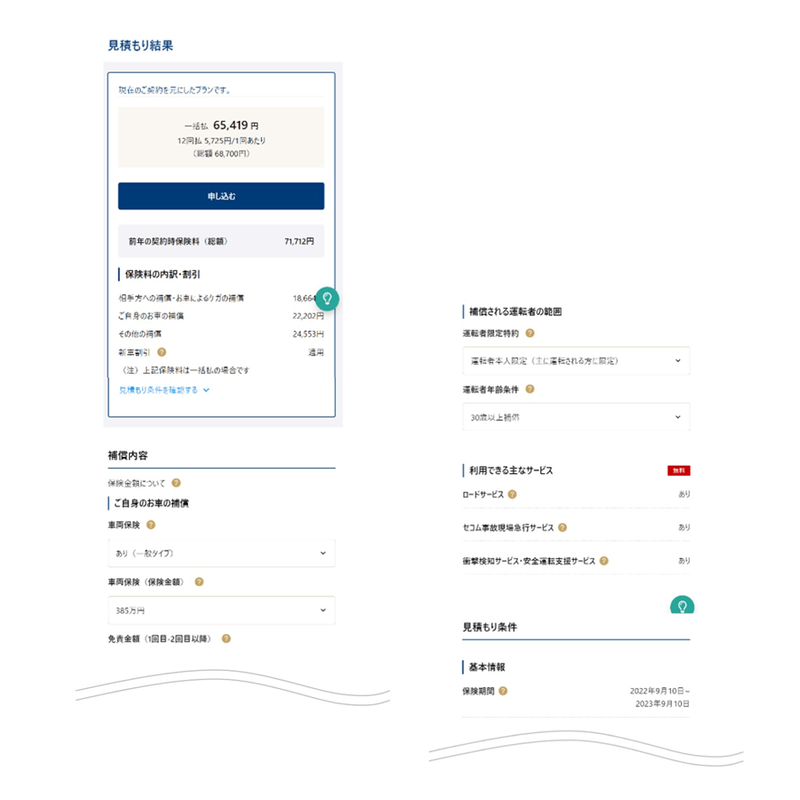
改善前の見積もり結果画面
今回見積もり結果画面を改善することになったのは、お客さまへのインタビューがきっかけでした。インタビューを通して、以下のような課題が浮かび上がってきました。
<改善課題>
①保険料だけでなく補償内容など情報量が多い
②たくさんの情報があってわかりにくい
③お客さまがスムーズに不明点を解消できていない
前田さん:今回は「自動車保険を検討する際には、まずは見積もりをしてみて、保険料に納得できたら補償内容やサービスを確認する」、そして「補償の内容がもっとわかりやすいといい」というお客さまからの声を受けての改善でした。スマホの小さな画面の中で、たくさんの情報をいかにわかりやすくお伝えできるかがいつも悩みどころです。今回は&eの世界観とともに、&eならではの補償内容やサービスを、見積もり結果の中でしっかりお伝えするにはどうしたらいいかを考え、デザインを見直しました。
文字量を抑え、イラストやヘルプを使って「わかりやすさ」向上

改善後の画面:それぞれの補償をイラストでイメージしやすくし、詳細を知りたい場合は「?」アイコンからヘルプ画面をモーダルで確認できるように改修しました
<今回改善したポイント>
①おすすめメッセージ欄のデザイン改修
②保険料の内訳に、イラストとヘルプを追加
③利用できるサービス欄もイラストやヘルプで拡充させる
④見積もり結果の保存ボタンを追加
前田さん:お客さまが&eに期待して下さる点を大切に、スマホ画面で実現したい&eの世界観を社内のデザイナーと共有し、デザイン改修を進めていきました。
見積もり結果画面では、保険料だけでなく、補償内容なども正確にお伝えする必要があります。いろいろな情報を文字で伝えようとすると、画面が文字ばかりになってしまいます。そこで、イラストを使用して視覚的にサービス内容を伝えられるよう工夫しました。
また、補償内容を検討されるときには、どうしてもわかりにくい用語や表現が出てきます。「この特約は何だろう?」「このサービスはどういったもの?」…そんな疑問は、すぐそばの「?」マークを押せば、詳しいヘルプ画面で詳しい情報を参照できるようにしました。
「見積もり結果画面」はたくさんのお客さまがご覧になるとても重要なページです。不具合が出ないように、注意して検証を進めました。リリース前に社内にお披露目した際には「情報量が多いページなのに、イラストがあるから親しみやすく、見やすくなった気がする」という言葉をもらって、開発チームもひと安心。見積もりをされるお客さまにもそう言っていただけるといいなと思っています。
ヘルプの閲覧数増加から、改善の成果を実感

ヘルプ画面の一部
今回の改善の後、スマホからのアクセスはどう変化したのでしょうか。
前田さん:補償ごとの保険料の内訳を参照いただけるヘルプを追加したところ、想定以上の閲覧数がありました。このヘルプには、「保険料を頂戴する以上、なるべくお客さまにも保険料の内訳をオープンにしたい」という狙いがあったのですが、実際にお客さまに興味を持っていただけていることを実感しています。今後も適切な情報をわかりやすくお伝えし、内容に納得して&eを選んでいただけるようにWebサイトを運営していきたいですね。
今回はスマホの見積もり結果画面の改善施策をご紹介しました。実際の使い勝手は、ぜひお見積もりをしてみてください!そしてコメントで感想を教えていただけると嬉しいです♪
スマホで見積もりをされるお客さまが増えているなか、小さな画面で情報量の多い自動車保険の内容をどうお伝えするか。お客さま目線を大切に、&eのWebサイトの改善の取り組みは続きます。
このページの情報は掲載日時点のものです。


